Blog Archive
My Facebook
Thursday, April 28, 2011
Animated Banner with Rotating Headlines
This article is about creating a nice looking banner that incorporates rotating headlines of your 5 recent Blog articles. If you have submitted your Blog to different Blog Directories, you would come across some which ask for your banner. It is nothing more than a picture to represent your Blog.
Nonetheless, a nicely designed banner can attract more visitors and add a touch of professionalism to your Blog. I am not a graphic designer and I believe you can produce much nicer pictures. There are also GIF animator softwares on the net which will help you create a moving image, blinking text, and so on. What I intend to do here is to share with you alternative ideas on how you can create your own unique animated banner.
Look at this example I made for my other blog. Notice how the titles of the 5 recent posts, taken from the site's feed, are rotated in the banner. Instead of a plain image, the headline animation adds life and attracts readers who want to read the details of your articles to click the banner.

This is done through a popular feed aggregator service called Feedburner. If you do not have an account with them, go to their main page, type in your Blog URL and follow their instructions to create a free account. Even if you have subscribed to other feed services like Feedblitz, there is no harm having more service providers publicize your Blog for free.
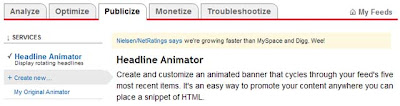
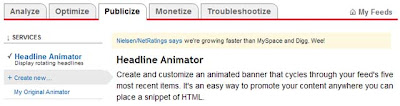
Once you have successfully created an account, you can browse through their services and tools to pick the ones that you like. Here, we shall talk only about their Headline animator. Go to “Publicize” tab and “Headline Animator” to create a new animated banner.

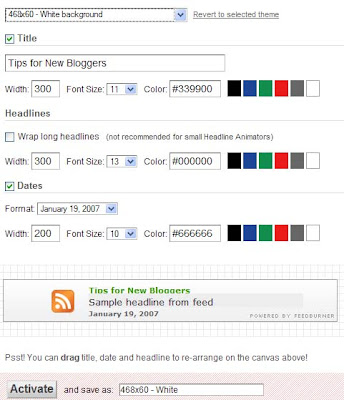
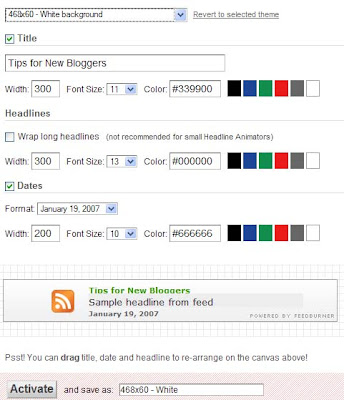
The instructions given by Feedburner are pretty simple to follow. The first thing you need to do is to pick a “theme” which can be their standard black and white backgrounds, or their dynamic and seasonal images. If you merely want to test the outcome, pick any of the schemes. The normal banner size is 468px x 60px and you may want to use this for a start. After that, choose the colors, font size, and position the title, date and headline. Click “Activate” when you are done. They will generate a HTML code for you to copy and paste into your template.

While this may give you a banner that contains the headlines of your posts, it does not give you a unique identity. If you have the time, you should try to create your own banner image. For instance, if you have a nice picture that you like, crop it or resize it to 468px x 60px using a photo editing software. If you don't have one, you may try Google's Picasa or search the net for other free softwares. If possible, leave a clear background somewhere for the date and headline. Save the image in the .gif (not .jpg) format. A background image can look like these.


The image will have to be uploaded onto an image host. There are a number of free hosts available on the net. You can read about using free hosts like Google Page Creator and Google Groups. We have also a rather comprehensive list of free Image Hosts and File Hosting Services in our article on Manage Blogger Image Storage Space. Check out those sites and choose one that is fast, reliable and enables hotlinking to the uploaded files. After uploading the image file, take note of the image URL.
Go back to Feedburner's “Publicize” tab. This time, under the “Theme” select “Provide your own background”. You will be prompted to enter the “Image URL”. Again, you can adjust the positions of the title, date and headline by dragging them to the desired positions. Click “Activate” once you are satisfied with the layout and obtain the generated HTML code.

Log in to your Dashboard, go to Template ->Page Elements -> Add a Page Element and choose “HTML/JavaScript”. Copy the generated HTML code, paste and save. If you want to use this banner for publicizing your Blog in blog directories or advertisements, your new animated banner URL is your Feedburner feed address with a .gif extension. If you are still unsure, the banner URL for this site is:-
The portion in red is my feed address. If I enter the above banner URL, I will get this image:-
Nonetheless, a nicely designed banner can attract more visitors and add a touch of professionalism to your Blog. I am not a graphic designer and I believe you can produce much nicer pictures. There are also GIF animator softwares on the net which will help you create a moving image, blinking text, and so on. What I intend to do here is to share with you alternative ideas on how you can create your own unique animated banner.
Look at this example I made for my other blog. Notice how the titles of the 5 recent posts, taken from the site's feed, are rotated in the banner. Instead of a plain image, the headline animation adds life and attracts readers who want to read the details of your articles to click the banner.

This is done through a popular feed aggregator service called Feedburner. If you do not have an account with them, go to their main page, type in your Blog URL and follow their instructions to create a free account. Even if you have subscribed to other feed services like Feedblitz, there is no harm having more service providers publicize your Blog for free.
Once you have successfully created an account, you can browse through their services and tools to pick the ones that you like. Here, we shall talk only about their Headline animator. Go to “Publicize” tab and “Headline Animator” to create a new animated banner.

The instructions given by Feedburner are pretty simple to follow. The first thing you need to do is to pick a “theme” which can be their standard black and white backgrounds, or their dynamic and seasonal images. If you merely want to test the outcome, pick any of the schemes. The normal banner size is 468px x 60px and you may want to use this for a start. After that, choose the colors, font size, and position the title, date and headline. Click “Activate” when you are done. They will generate a HTML code for you to copy and paste into your template.

While this may give you a banner that contains the headlines of your posts, it does not give you a unique identity. If you have the time, you should try to create your own banner image. For instance, if you have a nice picture that you like, crop it or resize it to 468px x 60px using a photo editing software. If you don't have one, you may try Google's Picasa or search the net for other free softwares. If possible, leave a clear background somewhere for the date and headline. Save the image in the .gif (not .jpg) format. A background image can look like these.


The image will have to be uploaded onto an image host. There are a number of free hosts available on the net. You can read about using free hosts like Google Page Creator and Google Groups. We have also a rather comprehensive list of free Image Hosts and File Hosting Services in our article on Manage Blogger Image Storage Space. Check out those sites and choose one that is fast, reliable and enables hotlinking to the uploaded files. After uploading the image file, take note of the image URL.
Go back to Feedburner's “Publicize” tab. This time, under the “Theme” select “Provide your own background”. You will be prompted to enter the “Image URL”. Again, you can adjust the positions of the title, date and headline by dragging them to the desired positions. Click “Activate” once you are satisfied with the layout and obtain the generated HTML code.

Log in to your Dashboard, go to Template ->Page Elements -> Add a Page Element and choose “HTML/JavaScript”. Copy the generated HTML code, paste and save. If you want to use this banner for publicizing your Blog in blog directories or advertisements, your new animated banner URL is your Feedburner feed address with a .gif extension. If you are still unsure, the banner URL for this site is:-
http://feeds.feedburner.com/TipsForNewBloggers.gif |
|---|
The portion in red is my feed address. If I enter the above banner URL, I will get this image:-












